這是一個很簡單的技術,就是可以改變文字反選後的樣式,而支援的樣式並不多,目前僅有Color、background、background-color、text-shadow在內。
本篇內容同步發表於http://ashareaday.wcc.tw/#2013-09-28 (建議使用Chrome瀏覽器)

今天是假日,來點輕鬆的題目。
這是一個很簡單的技術,就是可以改變文字反選後的樣式,而支援的樣式並不多,目前僅有Color、background、background-color、text-shadow在內。

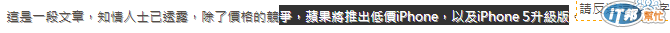
上面這一段,是正常版本的,只是做個陰影,沒有任何效果,只是要做個對照。
正式開始

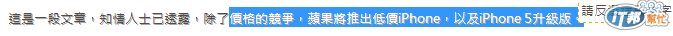
上面這一段讓底色可以變黑,文字變成白色,但是我們可以注意到陰影在反白後,會影響閱讀。
div
&::-moz-selection
background: black
color: white
&::selection
background: black
color: white
建議移除text-shadow效果

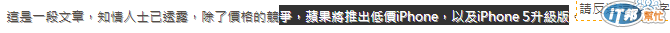
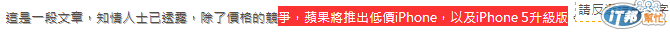
像是這一段,另外再把text-shadow移除,是不是更好閱讀呢?
div
&::-moz-selection
background: red
color: white
text-shadow: none
&::selection
background: red
color: white
text-shadow: none
::selection可以玩什麼
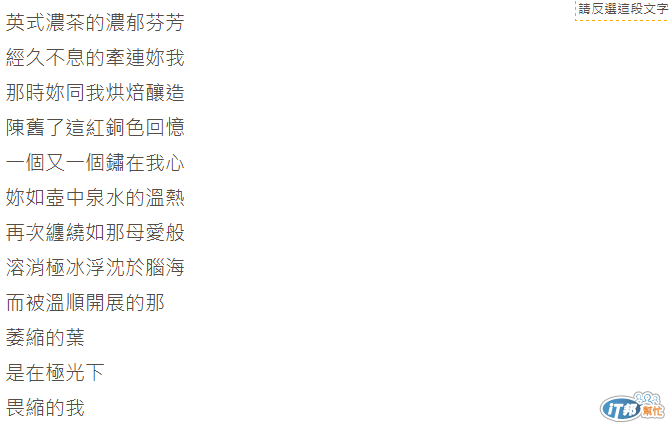
來源https://54.sp88.tw/poetry_list.php?page=1&so=1&keyname=po_ti&keyword=%E9%99%B3%E8%88%8A%E4%BD%A0%E6%88%91

在我思考了很久之後,看來它只能玩藏頭詩...(有興趣可以到http://ashareaday.wcc.tw/#2013-09-28 了解它藏了什麼)。
